前几天遇到一个需求, 用户名过长的时, 不允许换行使其文本全部显示在一行框内;
实现效果
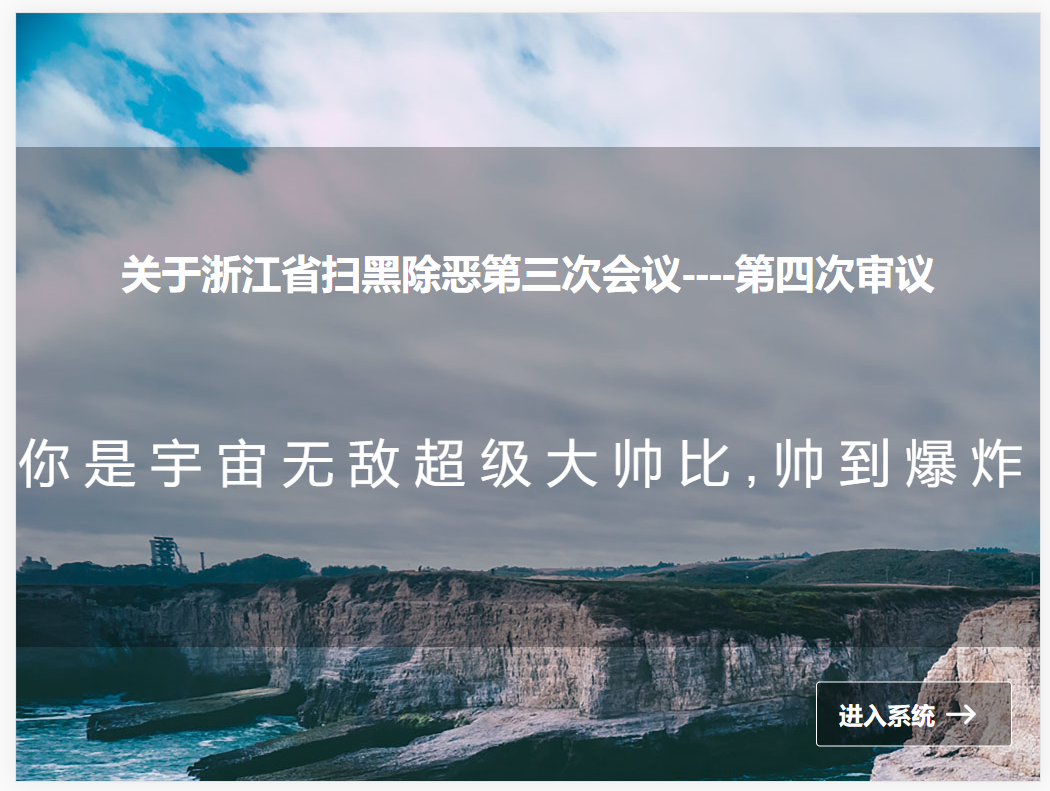
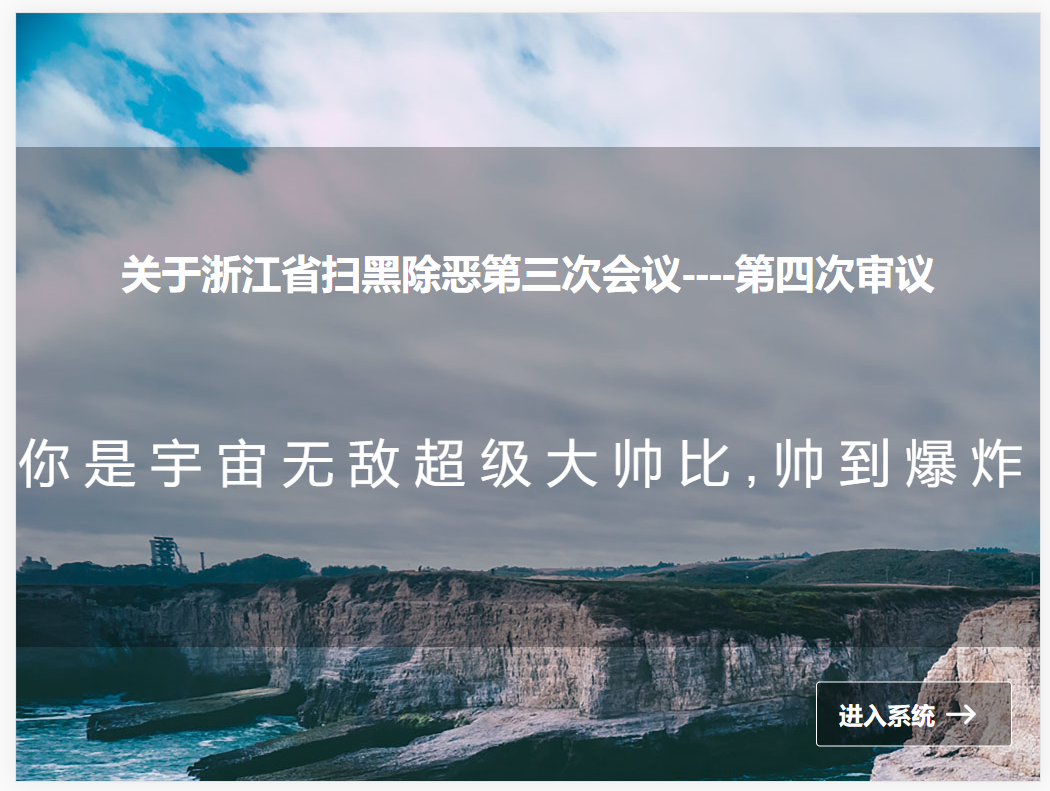
具体项目中实现效果图




解决方法
创建 resetFontSize 方法
1 | const resetFontSize = function (el, minFontSize, maxFontSize) { |
如何使用
因为公司项目使用的 Vue + Jquery, 我在这里用监听用户名改变的时候触发方法 Vue.watch
1 | watch: { |
前几天遇到一个需求, 用户名过长的时, 不允许换行使其文本全部显示在一行框内;
具体项目中实现效果图




创建 resetFontSize 方法
1 | const resetFontSize = function (el, minFontSize, maxFontSize) { |
因为公司项目使用的 Vue + Jquery, 我在这里用监听用户名改变的时候触发方法 Vue.watch
1 | watch: { |