去年使用自己的 NAS 安装了 gitlab-ce 服务, 有些细节总是隐隐约约的, 用文章总结记录一下, 方便以后查阅。
之前使用 docker run 进行安装, 每次启动或者重新安装都需手动输入配置, 后续我都是用 docker-compose 进行管理。
docker-compose 配置
1 | version: '3.4' |
使用 docker-compose up -d 启动, 稍候检查运行状态
1 | docker exec -it my_gitlab gitlab-ctl status |
稍候打开 http://localhose:80 即可访问, 第一次会让你输入 root 密码。
修改 clone 域名
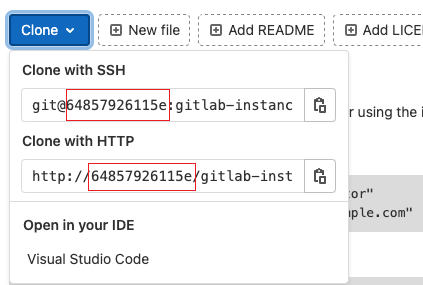
进入系统后,选择仓库进行 clone 。或许会发现地址和自己期望不一致。比如下图:
方式 1:
修改 docker-compose.yml, 添加 hostname 属性。使用 docker-compose up -d 重新创建容器。
1 | version: '3.4' |

方式 2 (推荐)
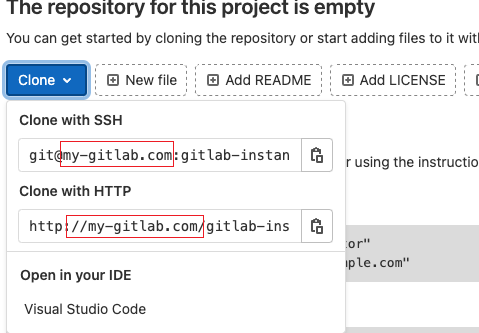
当没有在配置文件 config/gitlab.rb 中配置 external_url 时, GitLab 会读取系统的 hostname 作为域名。
1 | # 配置大约在 32 行 |
修改配置后重启 gitlab, 无需重启容器。
1 | docker exec -it my_gitlab gitlab-ctl reconfigure |

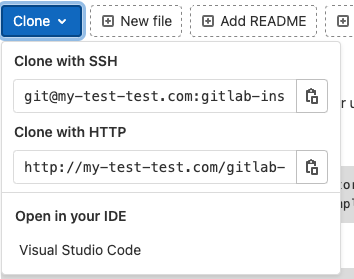
方式 2 (补充)
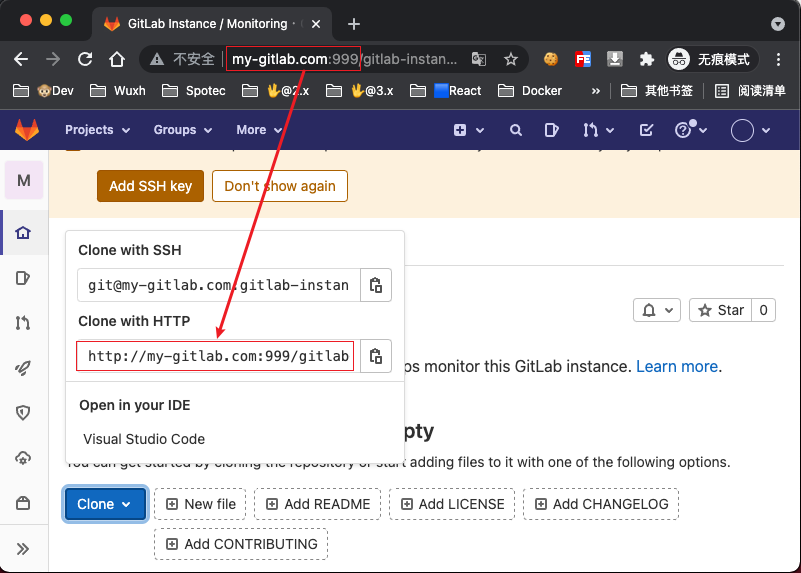
如果 Docker 容器指定非 80 端口, 可能希望在 clone 的 url 上也显示具体端口号?
- 修改 config/gitlab.rb
1 | external_url 'http://my-gitlab.com:999' |
- 修改 docker-compose.yml
1 | ports: |
使用 docker-compose up -d 重新创建容器。

配置SSH
在 docker-compose.yml 配置端口映射一下就好了
1 | version: '3.4' |
使用 docker-compose up -d 重新创建容器。
使用 config 维护 SSH key ,具体参考文章使用config文件来维护SSH密钥
1 | Host my-gitlab.com |