对于设置 npm 源的内容网上已经有很多了, 这次主要记录一下对于多个私有源地址如何进行设置。
偶然在群里看到某个朋友说到, 他的项目中依赖了多个私有包, 每次删除 node_modules 后需要设置私有源并安装后, 再安装外网依赖。
一键设置源
使用 nrm 进行设置。
1 | # npm --registry=https://registry.npmmirror.com |
多个不同源
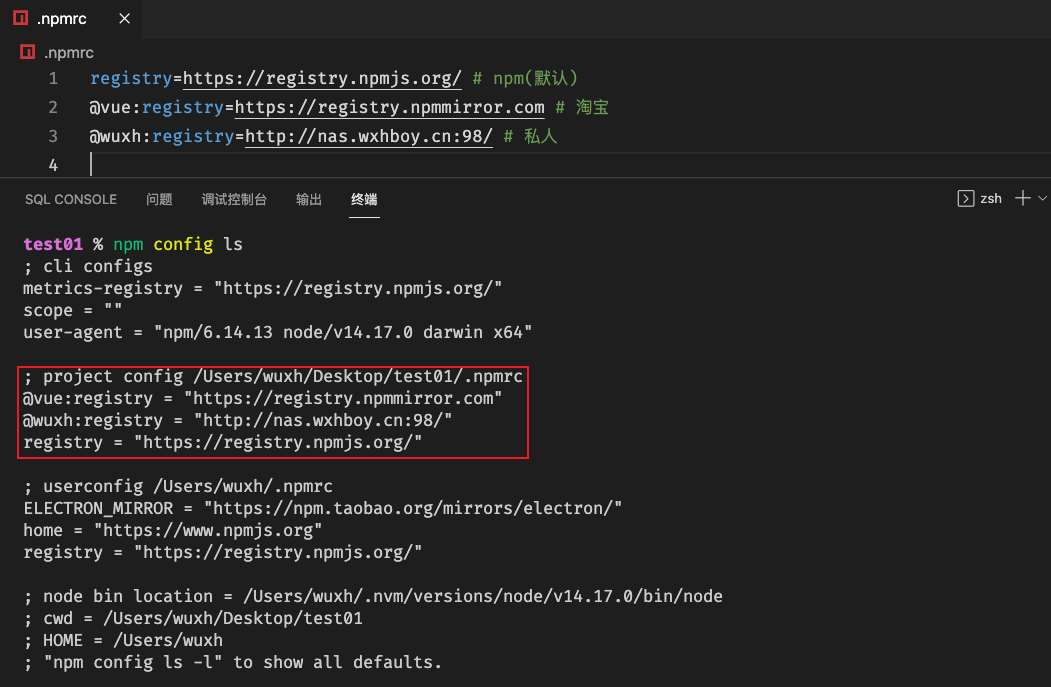
当前项目根目录下新建 .npmrc 文件, 可以参考我的示例:
1 | # registry=https://registry.npmjs.org/ # npm(默认) |
你可以使用 npm config ls 来确认你的配置文件是否正确。

最后测试一下配置是否生效:
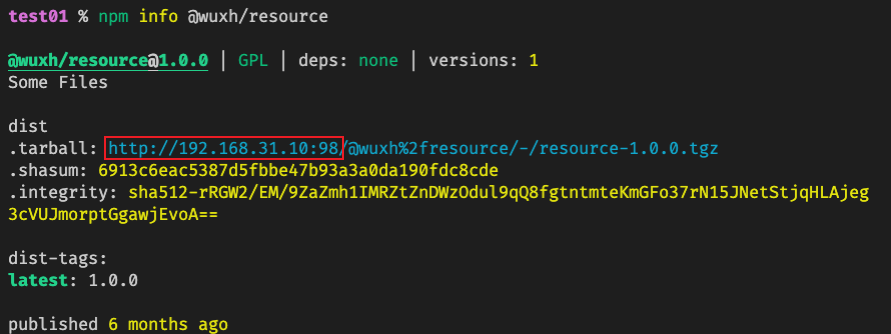
1 | npm info @wuxh/resource |

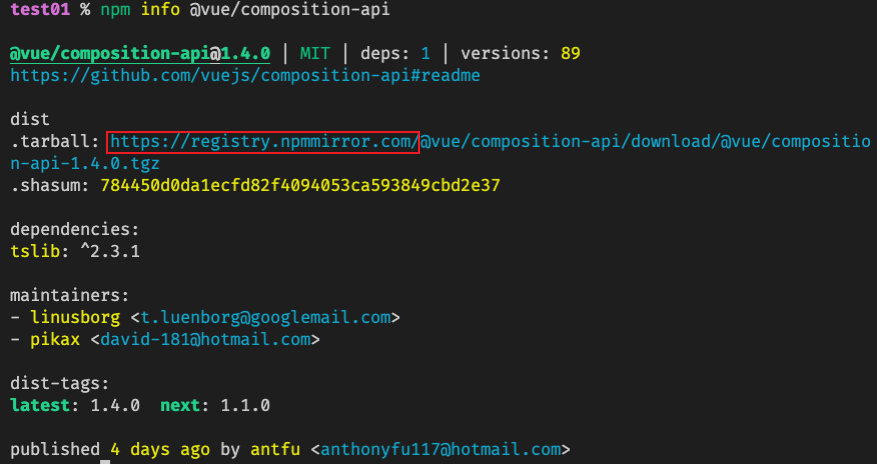
1 | npm info @vue/composition-api |